Privátní banka J&T nepatří ke standardním bankovním domům. Cílí na zákazníky s vyhraněným stylem, které láká spojit své finance s něčím výjimečným. Marketingový ředitel J&T Martin Hošek se na LinkedInu svěřil, že bance nefungují webové stránky a hledají pomoc odborníka pro digitální strategii. Tato výzva nás zaujala a v reakci na naše oslovení nám poslal jednoduchý brief, který obsahoval (mírně řečeno) velmi „otevřené“ zadání.
Přestože jsme si uvědomovali nestandardnost výběrového řízení, výzvu jsme přijali. J&T se účastní řady zajímavých aktivit a případný úspěch by nám otevřel nové příležitosti. V opačném případě by šlo o podklad pro zajímavou case study. Náš návrh digitální strategie, včetně redesignu webu nás nakonec dostal až do užšího finále tendru, kde si banka nakonec zvolila jiný z návrhů agentur. Byla by velká škoda si výslednou práci nechat jen pro sebe, a proto se rádi pochlubíme i širšímu publiku. Nám svěřený kreativní prostor jsme využili poměrně dostatečně.

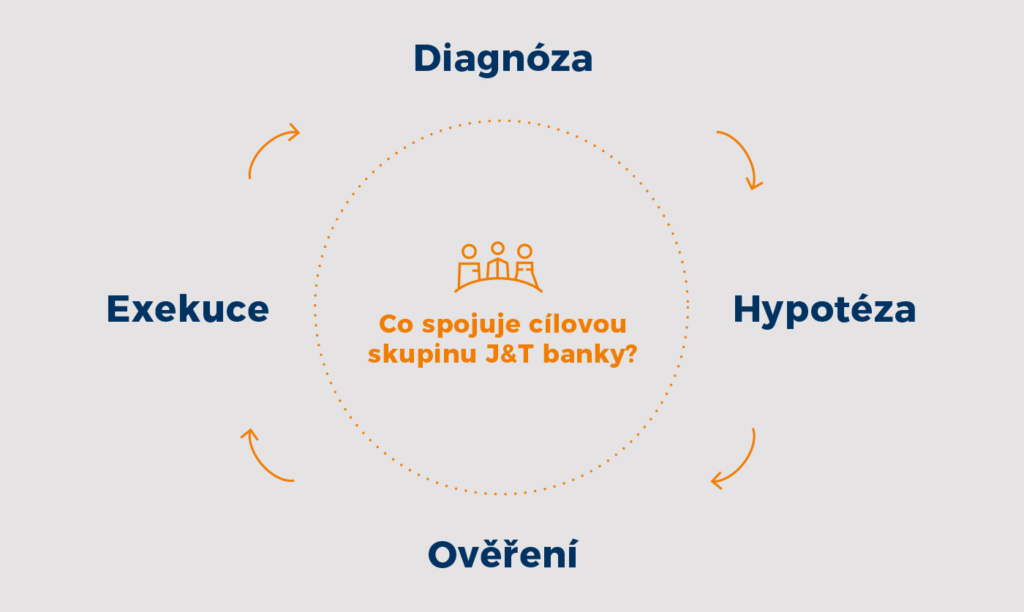
Co spojuje cílovou skupinu J&T banky?
Při realizaci jsme postupovali podle našeho workflow:
- diagnóza,
- hypotéza,
- ověření,
- exekuce.

Výsledky našeho výzkumu nám určily klíčové persony cílových zákazníků J&T Banky a jejich potřeby. Provedli jsme malou rešerši a výzkum u daných person.
Vše spojovala klíčová komodita, která tvořila základ navrhované komunikační strategie banky a posloužila nám i pro hlavní část a to webovou prezentaci:
Nedostatek času.
Ideamaker projektu Ondřej Ševčík přiblížil naše rozhodnutí takto:
„Lidé obecně jdou na web jakékoliv banky ze dvou důvodů. Buď se chtějí přihlásit do svého bankovnictví, nebo hledají informace o produktech či službách. U bohatých lidí pak platí mnohem více než kde jinde, že ‚Time is money‘, váží si svého času i soukromí. Největší luxus, jaký jim web může dopřát, je maximální přínos, úspora času a funkčnost.“
Jaké nedostatky brzdily tehdejší verzi webu?
V rámci SEO a UX analýzy jsme odhalili překážky, které bránily tehdejší webové prezentaci J&T Banky dosáhnout požadovaných výkonnostních i brandových cílů.
Web měl nevhodně zvolenou strukturu designu. Obsah postrádal zřetelnou hierarchii. Patrně ve snaze sdělit příliš mnoho informací na jednom místě, což zhoršovalo orientaci uživatelů. To nás vedlo k nutnosti připravit hodně vzdušný design a použít pouze obsah, který zohlední aktuální potřeby uživatelů.
Původní zlatou a bílou barvu v kombinaci se stupni šedé jsme zachovali, protože tato barevná tonalita podporovala komunikaci značky J&T.
1) Aplikace komunikační strategie banky na webu
Předchozí verze webu z našeho pohledu nedostatečně prezentovala benefity a přidanou hodnotu značky J&T Banky. Proto celkový design i texty cílily na to, aby uživatel okamžitě pochopil klíčové přednosti a dovedl se s nimi identifikovat.
Celkové vyznění propojoval leitmotiv úspory času, který sjednocoval celou komunikační strategii. Web v ní měl hrát roli „výkladní skříně“, která by banku vhodně prezentovala jako jeden z klíčových touchpointů v online prostředí.
2) Funkční prvky
Fulltextové vyhledávání běžně pomáhá uživatelům k lepší orientaci na webu. V předchozí verzi ale splývalo s ostatními tlačítky v sekundárním menu, což zhoršovalo nalezitelnost. Náš návrh počítal s vytvořením inteligentního našeptávače, který měl uživatelům usnadnit vyhledávání a podporovat komunikační koncept úspory času.
Důležité tlačítko pro vstup do elektronického bankovnictví zanikalo kvůli umístění ostatních tlačítek sekundárního menu.
Řešení jazykové mutace nepůsobilo ideálně. Čtyři viditelná tlačítka na sebe zbytečně přitahovala pozornost na úkor těch, které měly přitahovat konverze. Ještě větší problém spočíval v absenci všech jazykových variant – odkaz na čínskou verzi uživatelé nalezli jen mimo českou verzi stránky.
Doporučovali jsme nastavení jazykové mutace řešit přes rozbalovací nabídku, kterou by šlo kdykoliv rozšířit.

3) Menu
Hlavní menu obsahovalo zbytečně moc odkazů. Navíc se některé nabídky významově kryly, takže hrozilo riziko nepochopení.
Umístění konkrétních služeb uživatele mátlo, protože v těchto místech hledali spíše kategorie. Naše doporučení by zahrnovalo změny v celkové stromové struktuře webu a logičtější rozčlenění jednotlivých odvětví podnikání J&T Banky.
4) Dlaždice
Předchozí dlaždicový systém neumožňoval vyzdvihnout klíčové call to action prvky. Šlo zejména o tlačítko pro založení nové smlouvy, které v předchozím designu zanikalo.
Původní barevné odlišení mělo sice tento nedostatek kompenzovat, ale výrazně tím narušovalo estetický dojem z úvodní stránky.

5) Články a provedení
Kvůli přehlednosti bychom nespojovali články a produkty do jednoho celku. Viditelnost všech prvků na úvodní obrazovce sice podporuje funkčnost, ale „boxové“ provedení nenavozuje dojem odpovídající bankovnictví.
6) Patička
Patičku bychom pro zpřehlednění rozdělili na dvě části. Chyběl nám zde formulář pro rychlé oslovení. Do kontaktní části patičky jsme doporučili zakomponovat kontakty, sociální sítě, magnus a kategorie služeb.
Jaké jsme zvolili řešení redesignu J&T banky?
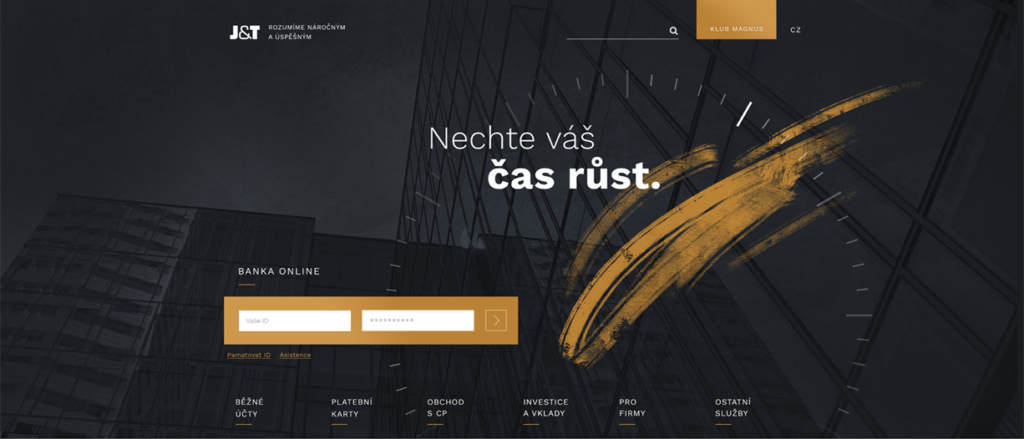
Rozbor webu nás přivedl k prioritizaci klíčových prvků webu a následně k návrhu wireframu. Zvolili jsme klasičtější rozvržení, které ve vrchní části obrazovky obsahuje pouze několik hlavních prvků:
- login,
- vyhledávání,
- přihlášení do bankovnictví,
- menu se službami.

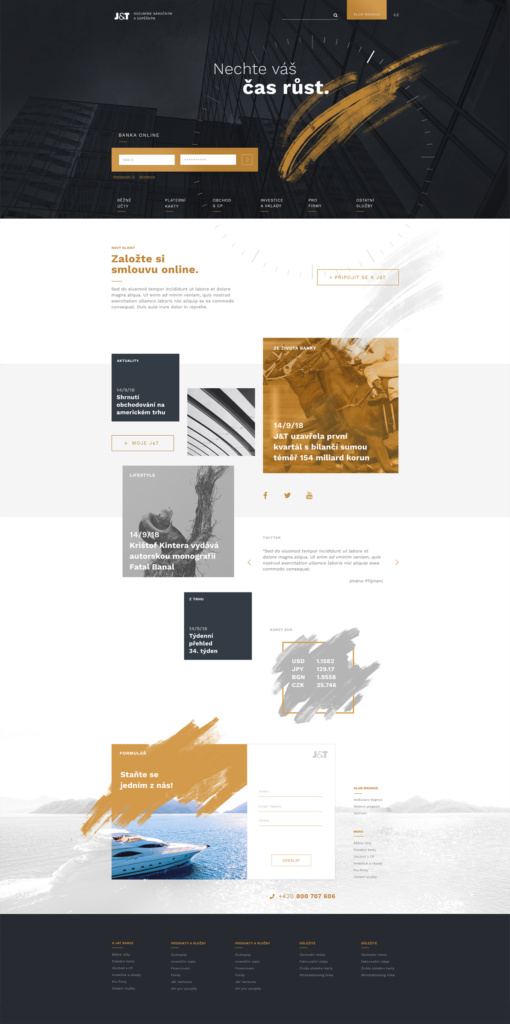
Hlavní stránka by pokračovala boxy. Formát „dlaždic“ jsme záměrně zachovávali v návaznosti na původní řešení, avšak bez pevné, kompaktní a neosobité kompozice.
Stránku jsme obohatili o formulář a patičku rozdělili.
Stromová struktura
Vybrali jsme logičtější členění jednotlivých odvětví podnikání J&T Banky. Došlo ke zjednodušení stromové struktury a grafické úpravy z pohledu UX.
Ve chvíli, kdy se pod danou kategorií skrývají podkategorie (služby), měly by se podkategorie objevit po najetí kurzoru myši na odkaz hlavní kategorie. V návaznosti na změny jsme doporučovali odstranit všechny produkty a služby.
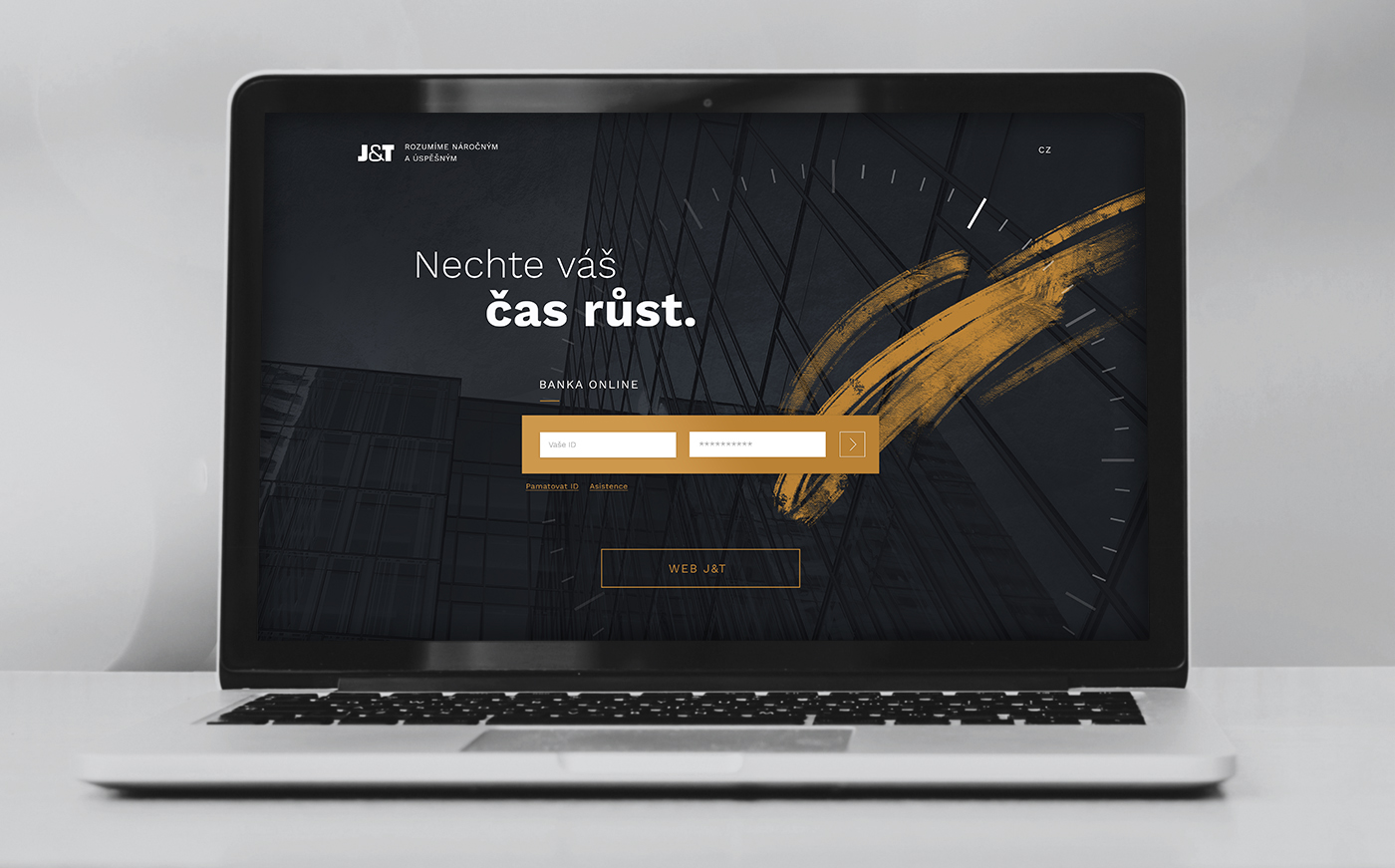
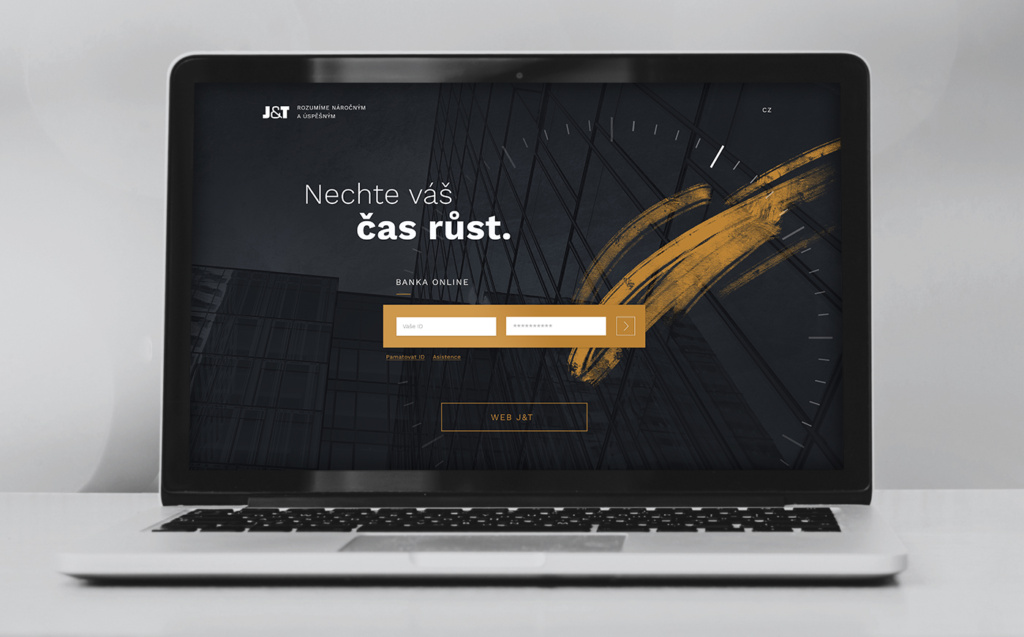
Grafický návrh webu
Zaměřili jsme se primárně na propojení estetické a funkční úrovně. Drželi jsme se 2 rovin:
- stávající barevnost webu J&T banky,
- leitmotivu úspory času.
Znázornění času by symbolizoval motiv narůstajících tahů štětce. Šlo by o několikavteřinovou sekvenci, která by znázorňovala růst v závislosti na čase. Při zvýraznění vteřinové linky na ciferníku v pozadí by přibyl další tah štětce. Při úplném zamalování pozadí nebo konce minuty by se proces opakoval.

Tento motiv měl uživatelům také připomenout investiční aktivity J&T do moderního umění. Zvýraznění této činnosti by symbolizovalo hodnoty dlouhodobosti, generačního přesahu a stability.
Náš výběr motivů pro téma zahrnoval několik elementů.
- Základ tvořily zlaté linky a boxy na tmavém a světlém pozadí.
- Tahy štětce zdůrazňovaly exkluzivitu. Zároveň šlo o vyjádření vztahu J&T Banky k podpoře umění skrze Magnus Art. Tento prvek vnášel do návrhu dynamiku při zachování vážnosti a serióznosti.
- Černobílé fotky architektury měly evokovat pocit budování silných a přetrvávajících hodnot.
- Fotografie se zlatým filtrem byl doladily atmosféru. Tento odlehčenější prvek by tvořil pozadí článku „ze života banky“. Téma fotek by tímto získalo mírný prvek hravosti, aniž by došlo k negativnímu dopadu na estetiku celé stránky.
Přestože J&T Banka nakonec v tendru zvolila jiné řešení, věříme, že jsme odvedli kvalitní práci, která vás inspiruje.
Bonus na závěr
Může to znít jako klišé, ale u zakázek opravdu dbáme na spojení elegantního a funkčního provedení, které přináší výsledky. Proto návrh redesignu obsahoval i 2 vylepšení překračující původní zadání, které nám vyplynuly z výzkumu cílové skupiny J&T Banky.
1) Vylepšené intro
Šlo o původní zjednodušenou stránku. Takzvané „Intro“ za účelem zkrácení času.
Vycházeli jsme z jednoduchého uživatelského flow. Stávající klient přichází na web s cílem přihlásit se do bankingu. Nový návštěvník oproti tomu jde pro informace na klasicky rozložený web.
Ze SEO pohledu však není ideální mít dvě hlavní stránky webu (tedy dvě URL). Situaci bychom řešili volitelným pop-up oknem. Hlavní stránka by ho zobrazovala po zaškrtnutí funkce „Zobrazovat při příchodu jen přihlášení do bankovnictví“. To by zjednodušilo přihlašovací proces stávajícímu klientovi.
2) Moje J&T
Funkcionalita „Moje J&T“ by sloužila k nastavení vlastního obsahu na hlavní straně. Nabízela by volbu například zobrazení čísel z trhu, aktualit nebo novinek z Twitteru. Cílila by na to, aby si kdokoliv mohl nastavit rozhraní podle svých potřeb.
Uživatel by si poskládal tyto a další boxy podle určené mřížky na hlavní straně webu. Funkce by dovolovala kombinovat více variant. Například několik aktualit a lifestylových článků najednou a podobně.
Kdo se podílel na projektu?
- Lucie Koutníková (Art Director)
- Katarína Kalenská (Project Manager)
- Simona Hajšmanová (Analýza SEO, navržení stromové struktury, konzultace)
- Radim Dvořák (Copywriting a ideamaking)
- Ondřej Ševčík (Ideamaking)

Chtěli byste podobné řešení redesignu vašeho webu?
Kontaktujte nás. Rádi vám navrhneme web, který kromě estetického dojmu přinese i měřitelné výsledky.